Tools for Micronaut® Framework
Tools for Micronaut® framework is a powerful extension for using GraalVM to develop Micronaut and Graal Development Kit for Micronaut (GDK) applications within VS Code. It provides additional features for application development such as database connection capabilities.
Prerequisites
-
Visual Studio Code (VS Code, version 1.76.0 or later).
-
The Extension Pack for Java from Microsoft. VS Code will prompt you to install the extension when you open a Micronaut project (for more information, see Java in VS Code).
-
A Java Development Kit (JDK) installation (JDK 17 or later).
1. Extension Installation
-
Navigate to Extensions in the left-hand side Activity Bar.
-
Search for "Tools for Micronaut Framework" in the search field.
-
Once found, click Install. It installs the extension from the VS Code Marketplace.
-
Reload when required.
The Tools for Micronaut® Framework page opens as soon as the extension is installed. Notice the DATABASES view added to the Explorer Panel, providing the database connection features.
Note: This extension is part of the Graal Development Kit for Micronaut Extension Pack. We recommend you to install the Graal Development Kit for Micronaut Extension Pack as it provides a complete Micronaut development support.
2. Usage
2.1. Run Your Micronaut Application
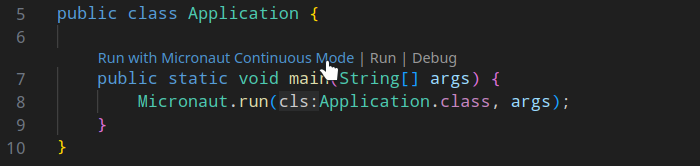
The easiest way to run your Micronaut application is to view the Application class in the editor and click Run above the main() method, as shown here.

Alternatively, select Run Without Debugging from the Run menu.
Live Reloading of Applications
Micronaut has the ability to automatically recompile and restart your application (or its parts) when it detects changes to your source code.
(This is called "Continuous Mode".)
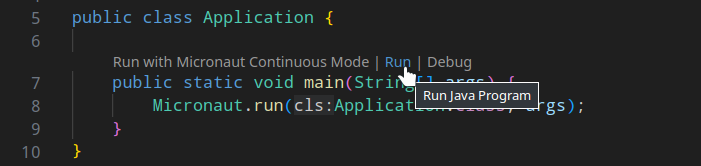
To run your Micronaut application in this mode, view the Application class in the editor and click Run with Micronaut Continuous Mode above the main() method, as shown here.

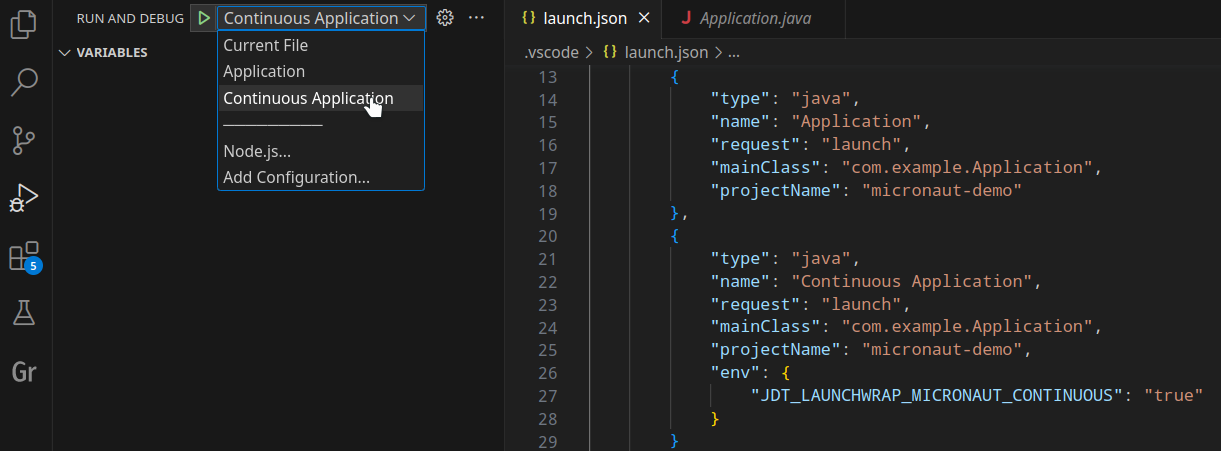
Alternatively, select Run and Debug in the activity bar and click create a launch.json file. When prompted, select Java as the debugger. A configuration labeled as "Continuous" will be created for your Micronaut application main class(es), similar to this example:

Select the newly added configuration in the Run and Debug view, and finally click Run.
2.2. Debug Your Micronaut Application
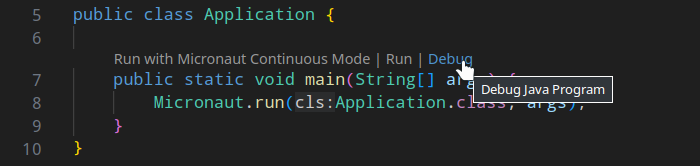
The easiest way to debug your Micronaut application is to view the Application class in the editor and click Debug above the main() method, as shown here.

Alternatively, select Start Debugging from the Run menu.
2.3. View Suggested Code Completions
The extension suggests code completions for your YAML configuration files. (The available configuration properties and their values are collected by scanning your source code and the Micronaut libraries.)
The extension also provides code completion for your Java source code via the Extension Pack for Java from Microsoft. This gives you all the IDE features that you would expect from IntelliSense, as well as automatically highlighting errors as you type.
2.4. Navigate Micronaut Source Code
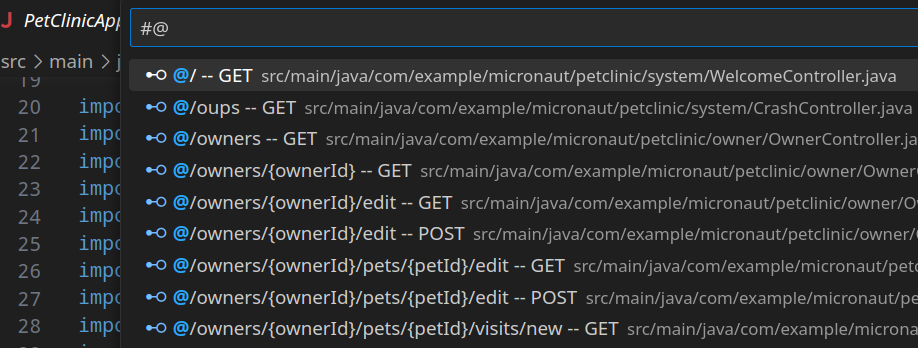
You can easily navigate to Micronaut-specific elements of your source code via the Go to Symbol in Workspace command.
Run the Go to Symbol in Workspace command using Ctrl+T (Cmd+T on macOS) and enter the prefix:
-
@/to show all defined request mappings -
@+to show all defined beans

2.5. View Defined Beans and Endpoints
All beans and request mappings defined by a Micronaut or GDK application can be displayed in the Beans and Endpoints views of the Micronaut Tools activity.
You can search/filter for the items in these views using a dedicated action available in the view captions, or invoked using the Ctrl+F (Cmd+F on macOS) shortcut.
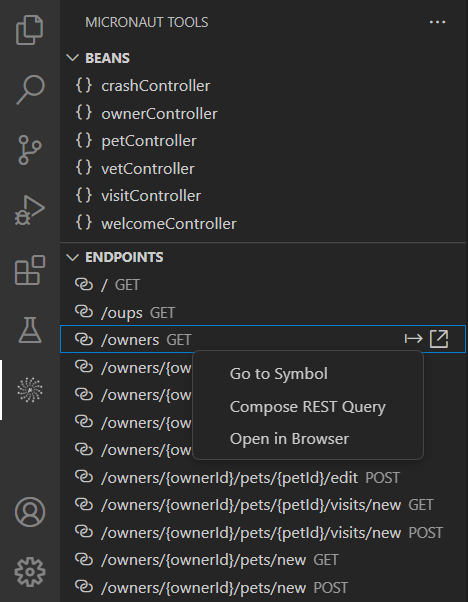
Select a node in one of these views to navigate to the corresponding source code (similar to the Go to Symbol in Workspace command). This can be also invoked using a dedicated context menu action:
-
Go to Symbol to open the bean or request mapping source code
The Request mapping nodes in the Endpoints view provide two additional actions:
-
Open in Browser to open the GET endpoint in a web browser
-
Compose REST Query to insert the corresponding query into a dedicated text document. See Compose REST Queries for details.
Similar actions are available also in the code editor as CodeLens actions.
A dialog is provided for you to enter endpoints parameters, before opening in a web browser or generating a REST query.
Tip: enter a parameter value and submit it by pressing Enter.
The base address of a Micronaut or GDK application is configured to http://localhost:8080 by default. You can customize it using the Edit Target Application Address action in the Endpoints view caption or next to a directory node if multiple directories are open in the workspace.

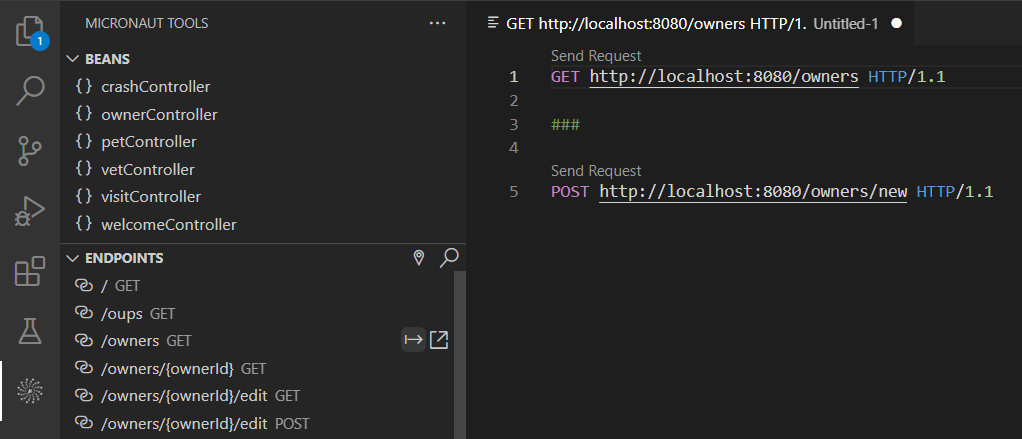
2.6. Compose REST Queries
To easily debug and test your application REST API, the Endpoints view provides a smooth integration with a third-party extension REST Client.
To start composing a REST query, invoke the Compose REST Query action for an endpoint either from the Endpoints view or using the corresponding CodeLens action in the code editor. A dedicated text document is opened and the corresponding query is inserted. Use the REST Client features to invoke and process the query.
Note: If the REST Client extension is not installed when invoking the Compose REST Query action, a notification is displayed offering to install it.

2.7. Package Your Micronaut Application
To package your application as a runnable JAR file, follow these steps:
-
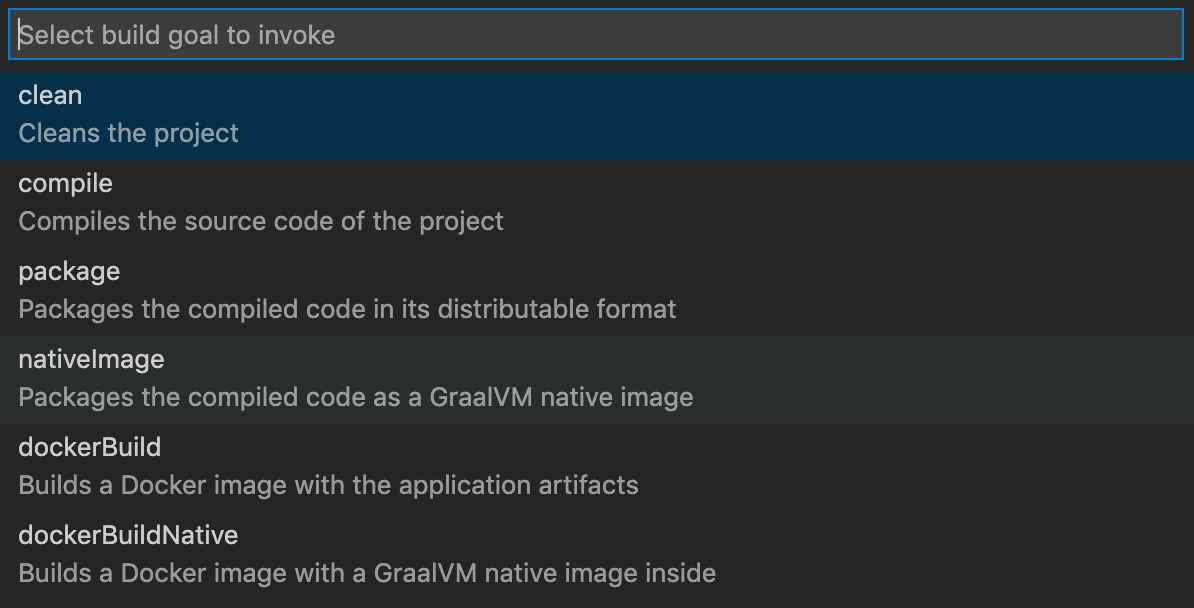
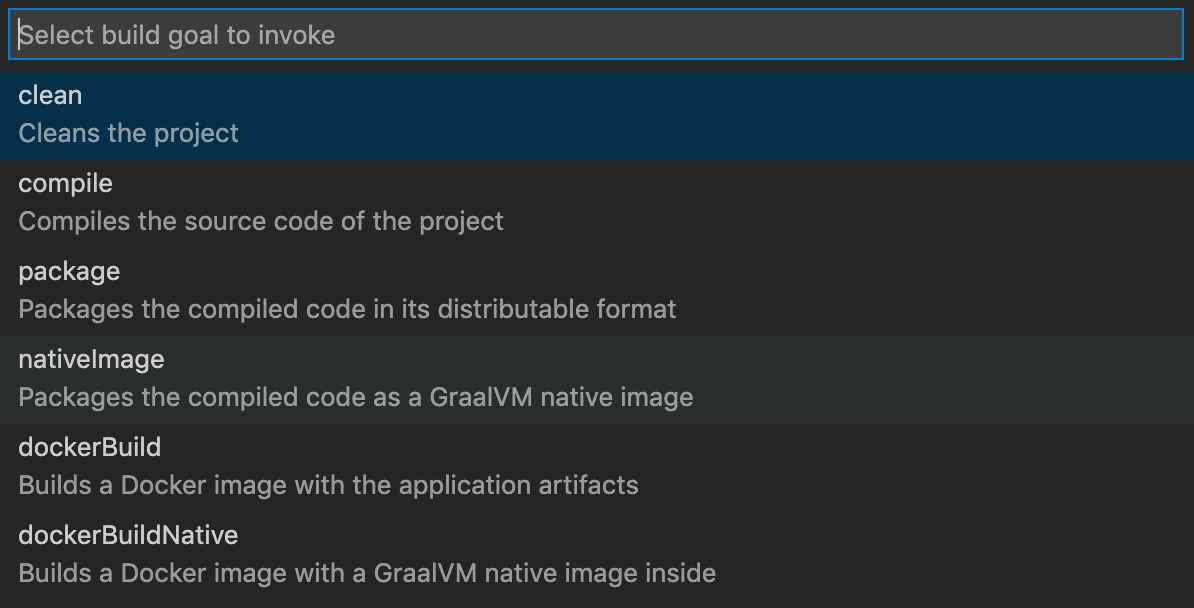
Select Command Palette from the View menu. Enter "Micronaut Tools" and invoke the Micronaut Tools: Build… command.
-
Select the compile build goal from a list of available goals:

-
When the compilation completes, invoke the Micronaut Tools: Build… command again. This time, select the package goal: this will package your application into a JAR file.
2.8. Create a Native Executable from Your Micronaut Application
If you have installed Oracle GraalVM, you can use GraalVM Native Image to create a native executable from your application. GraalVM Native Image creates an executable file with all the application’s classes, dependent library classes, dependent JDK classes, and a snapshot of the application heap. Although is can take some time to build a native executable, the benefits include a dramatic reduction in startup time and reduced overall memory consumption.
Note: The time to build an executable depends on application size and complexity.
To create a native executable, follow these steps:
-
Select Command Palette from the View menu. Enter "Micronaut Tools" and invoke the Micronaut Tools: Build… command.
-
Select the compile build goal from a list of available goals.

-
When the compilation completes, invoke the Micronaut Tools: Build… command again. This time, select the nativeImage goal, which creates a native executable from your application.
-
If your application is built with Maven, the goal runs the command
mvnw package -Dpackaging=native-image. The resulting native executable will be in the target/native-image/ directory. -
If your application is built with Gradle, the goal runs the command
gradlew nativeCompile. The resulting native executable will be in the build/native/nativeCompile/ directory.
-
To run your Micronaut application as a native executable, open a terminal by selecting New Terminal from the Terminal menu, then run the following command:
-
If you used Maven:
./target/<executable-name> -
If you used Gradle:
./build/native/nativeCompile/<executable-name>
For more information, see the Micronaut documentation.
Note: If you are using VS Code on the Windows platform, invoke the Micronaut Tools: Build Native Image command from the Command Palette.
2.9. Build a Container Image and Deploy Your Micronaut Application to a Container Registry
You can build a container image of your Micronaut application, or create a container image of an executable created by GraalVM Native Image. You can then deploy the container image.
To build and deploy a container image of your application, follow these steps:
-
Select Command Palette from the View menu. Enter "Micronaut Tools" and invoke the Micronaut Tools: Deploy… command.
-
Select select one of the goals from the list:
-
To deploy a containerized Micronaut application, select the dockerPush goal.
-
To deploy a containerized native executable, select the dockerPushNative goal.
-
To configure your application’s container registry, see the documentation for Micronaut Maven Plugin / Micronaut Gradle Plugin.
2.10. Deploy Your Application to Oracle Cloud Infrastructure
Prerequisites
-
An Oracle Cloud Infrastructure (OCI) account.
-
The OCI DevOps Tools (part of the Graal Development Kit for Micronaut Extension Pack).
The OCI DevOps Tools extension provisions the following build and deployment pipelines:
-
Build OCI Native Executable Container: Packages the application as a native executable in a container image.
-
Build OCI JVM Container: Packages the application as a JVM-based container image.
It can also provision a cluster to run your container on Oracle Container Engine for Kubernetes. For more information about using the OCI DevOps Tools, see OCI DevOps Tools extension documentation.
2.11. Connect to an Oracle Autonomous Database
Prerequisites:
-
An Oracle Cloud Infrastructure (OCI) account.
To create a new connection to an Oracle Autonomous Database, follow the steps below:
-
Expand the DATABASES view in the Explorer panel and click Add Oracle Autonomous DB. If there are existing databases in the view, you can skip to step 6.
-
From the list of compartments, select the compartment that contains your database.
-
From the list of databases, select your database.
-
Enter the username for the database.
-
Enter the password for the database. The database will be added to the DATABASES view in the Explorer panel.
-
Select the database in the view, then right-click. Select Connect to Database from the menu.
To change the properties of a database connection, select the database in the DATABASES view, right-click and then select Properties from the menu.
Note: Disconnect from the database before attempting to change its properties. You cannot change the properties of a connected database.
Any database passwords that you enter are stored in a secure, platform specific system. On macOS this is the Keychain, on Linux it is either the KDE Wallet, or GNOME/Keyring, and on Windows this is within the Windows Data Protection API.
Storing the password saves you from having to repeatedly enter passwords when working with a database.
Note: when you run your Micronaut application from within VS Code, and you have setup a database connection as specified in this section. The database connection details will be provided to the application when you use the Run, or Debug CodeLenses. The connection details include your database password. These connection details are saved in a temporary file. This temporary file is deleted when the application ends. The temporary file has permissions that ensure only you are able to read it.
To select a database as the Default Connection, select the database in the DATABASES view, right-click and then select Set as Default Connection from the menu.
To learn more about available database features and managing connections, see the Database Features extension documentation.
2.12. Create Entity and Repository Classes From an Existing Database Schema
Prerequisites:
-
You have created a connection to a database with an existing schema. (See above.)
-
You have selected the database as the Default Connection. (See above.)
To create entity classes:
-
Create a new Micronaut project in VS Code (or open an existing one).
-
Create a new Java package in your project, for example,
com.example.micronaut.entities. -
Right-click the package name and select New From Template… from the menu.
-
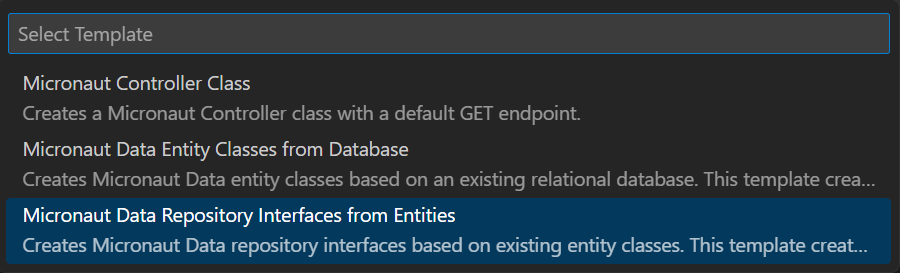
When prompted, select Micronaut, then Micronaut Data Entity Classes from Database.
-
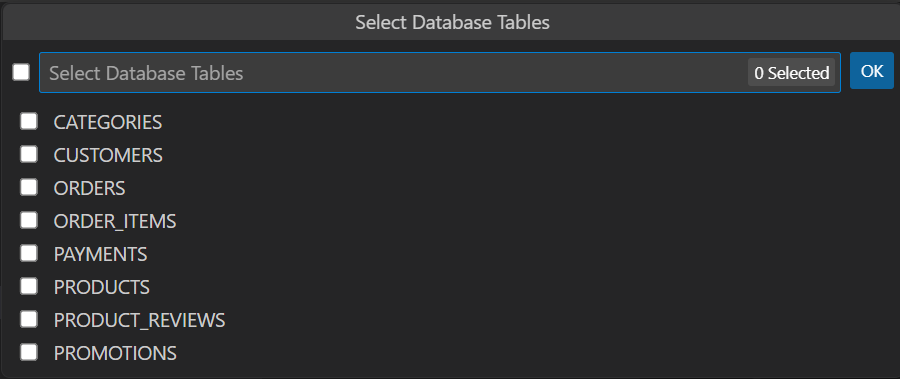
From the list of tables, select the tables for which you want to create corresponding entities.

-
Click Enter.
To create repository classes:
-
Create a new Micronaut project in VS Code (or open an existing one).
-
Create a new Java package in your project, for example,
com.example.micronaut.repositories. -
Right-click the package name and select New From Template… from the menu.
-
When prompted, select Micronaut, then Micronaut Data Repository Interfaces from Entity.

-
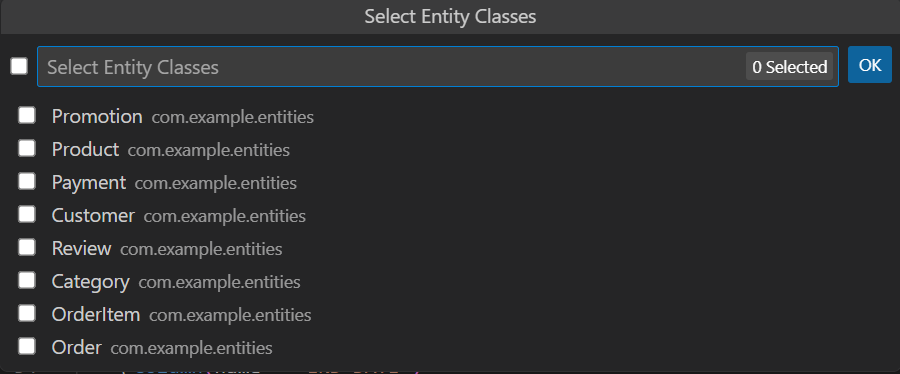
From the list of entities, select the entities for which you want to create corresponding repositories.

-
Click Enter.
2.13. Create Micronaut Controller Classes from Micronaut Data Repositories
In a similar way, you can create Controller classes from Micronaut Data repositories. By creating Controllers that expose your Micronaut Data repository interfaces, you can quickly turn them into a REST API.
Create your Micronaut Data entity and repository interfaces first and then:
-
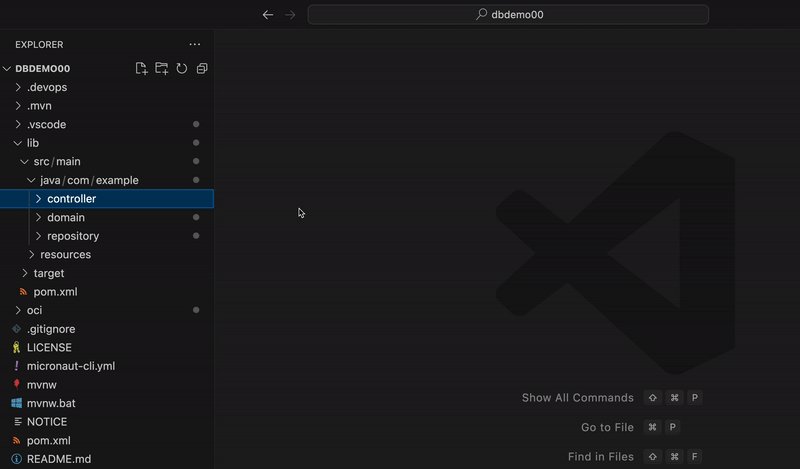
Right-click the package name and select New From Template… from the menu.
-
When prompted, select Micronaut, then Micronaut Controller Classes (from Data Repositories).
-
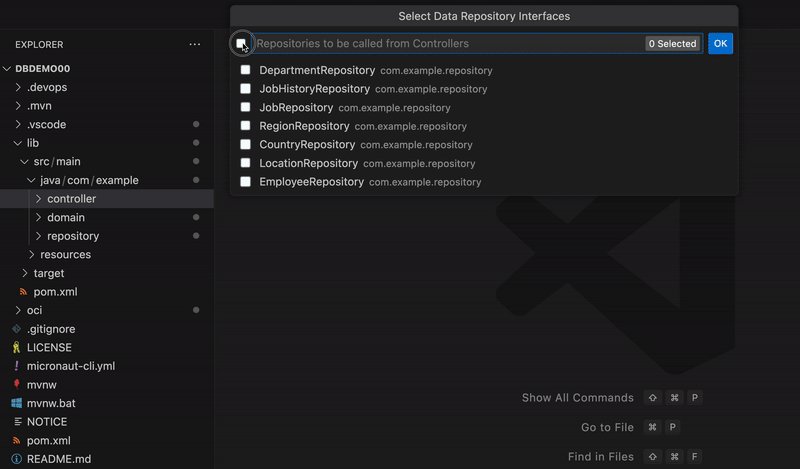
From the list of repositories, select one or more items. You can select all, a selection of them.
-
Click Enter.
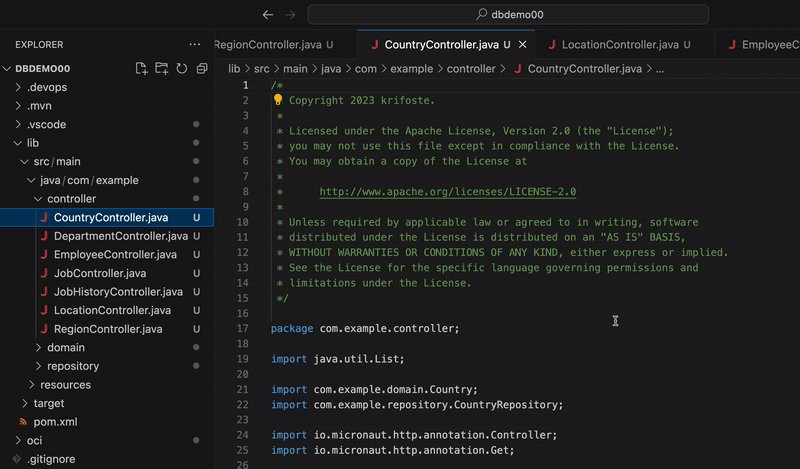
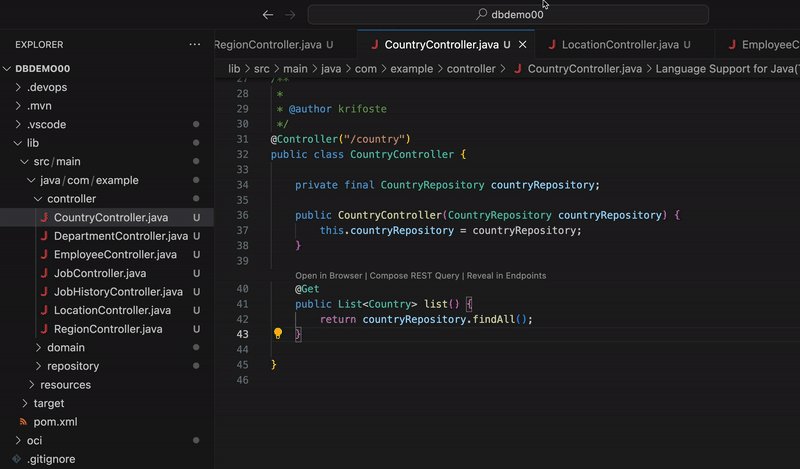
A controller that has access to the data repository is generated for each of the Micronaut Data repository interfaces that you selected in the wizard.
By default, it contains a REST endpoint to access the repository’s findAll() method in its list() method.
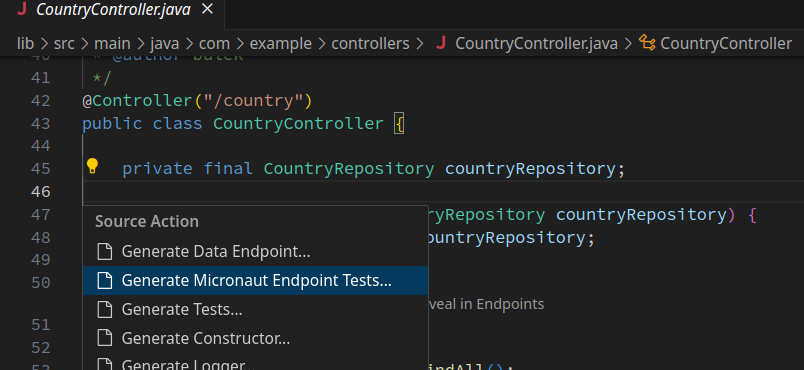
Other REST Endpoints accessing a repository can be added to the controller. It is possible to add various get, save, update, and delete endpoint methods delegating to methods available in the corresponding repository. This can be done either through code completion (select the desired method from the list) or directly from the editor: Source Action… | Generate Data Endpoint….
Currently, variants of the get(), save(), update(), and delete() methods are provided.

2.14. Create Tests for Micronaut Controller Endpoints
To generate a test class with a test method for every endpoint method of a controller class, invoke Source Action and then Generate Micronaut Endpoint Tests… inside of the controller class opened in the editor.

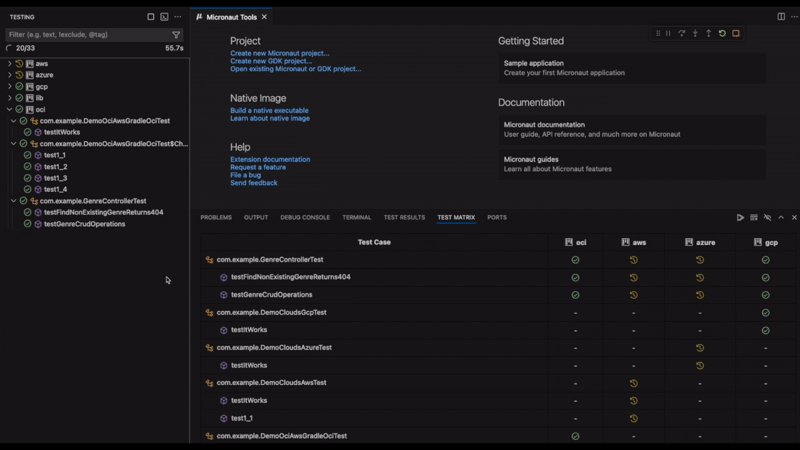
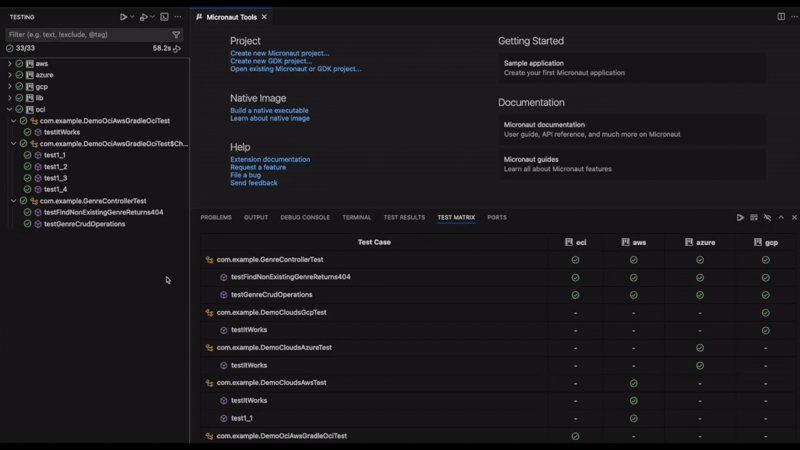
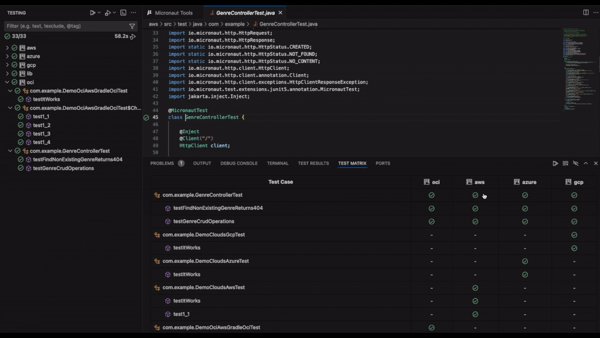
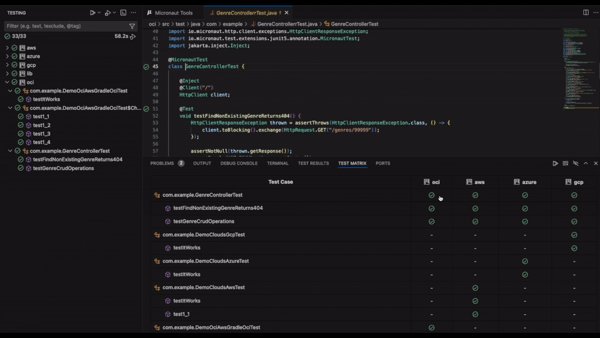
2.15. Run Tests with Multicloud Tester
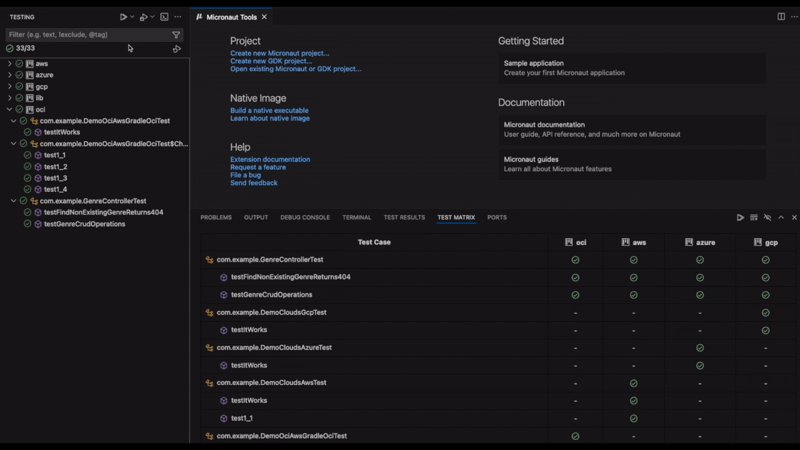
The Multicloud Tester is a feature provided by the extension to run application tests. It is specifically designed for multicloud GDK applications. This feature introduces a new Text Matrix output window, which displays a table view of all project tests.
Follow these steps to get started with this feature:
-
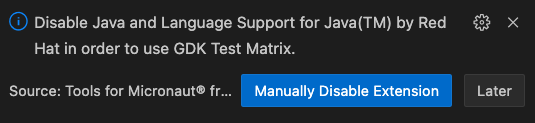
Disable the Language Support for Java™ by Red Hat. Open the Extensions window in Visual Studio Code and disable the extension.
-
Enable the Apache NetBeans Language Server Extension if it is not already enabled.
-
Open a GDK project developed for one or more supported cloud platforms (OCI, AWS, GCP, or Azure).
Once the project is detected, the Text Matrix panel will appear automatically in the bottom panel area of VS Code, alongside the Debug Console and Terminal.
If the Language Support for Java™ by Red Hat is not disabled, the disable dialogue will appear in the right bottom corner:

The Text Matrix organizes test results in a table format:
-
Columns represent different clouds or modules.
-
Rows represent test suites or individual test methods.
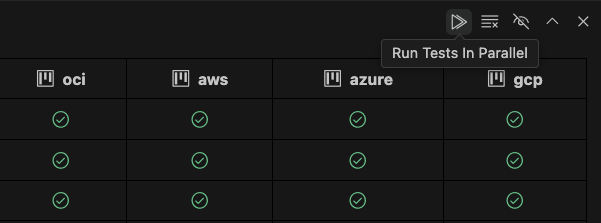
A new default test-running profile is registered, which includes a new action Run Tests in Parallel for each GDK project module. Running tests in parallel significantly speeds up test execution.

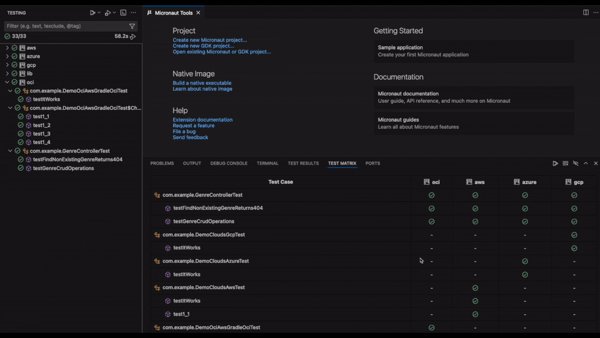
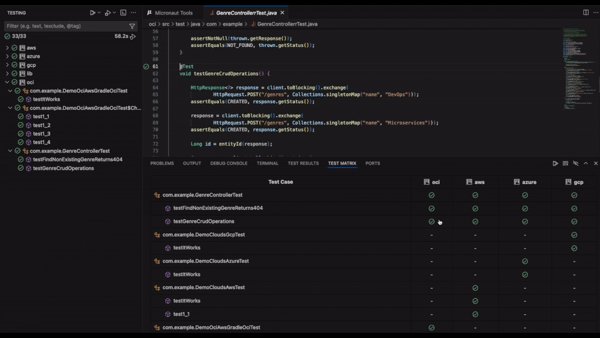
The Text Matrix provides the following actions to streamline your testing workflow:
-
Opening a test case: click on any cell in the matrix to open the corresponding test case source code.

-
Running tests in parallel shortcut:

-
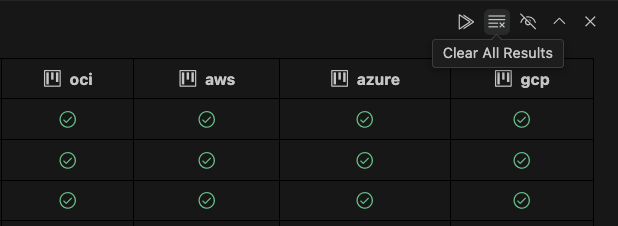
Clearing test results shortcut:

3. Extension Settings
The extension contributes the following settings:
-
micronaut-tools.showWelcomePage - when set to
true(default), show the Micronaut Tools page on extension activation. -
micronaut-tools.jdt.buildsystemExecution - if set to
true(default), enables enhanced Run support for Micronaut applications. -
micronaut-tools.targetApplicationAddress - default Micronaut or GDK application address, by default configured to
http://localhost:8080(to be customized in settings.json in project directory).
4. Micronaut Commands
Invoke the Micronaut commands from the Command Palette, then search for "Micronaut Tools".
The following commands are available for the Micronaut project development:
-
Micronaut Tools: Show Micronaut Tools Page: show the Micronaut Tools page with basic information describing this extension.
-
Micronaut Tools: Build Native Executable: build a native executable of your application using GraalVM Native Image.
-
Micronaut Tools: Build…: offers several the most important build tasks/targets wrapped as predefined commands for your Micronaut project.
-
Micronaut Tools: Deploy…: deploy either a JVM container or native executable container into Container registry. Container registry must be configured in the Docker toolchain on the machine from which the deployment is initiated. See your Docker tools documentation.
-
Micronaut Tools: Create Kubernetes Deployment Resource: create a Kubernetes deployment resource for your application.
-
Micronaut Tools: Create Kubernetes Service Resource: create a Kubernetes service resource for your application.
-
Micronaut Tools: Deploy to Kubernetes: deploy to a running Kubernetes service. The service must be configured in Kubernetes tools (
kubectl) on the machine from which deployment is initiated. See your Kubernetes tools documentation. -
Micronaut Tools: Run in Kubernetes: run already deployed application in a Kubernetes service. Command performs port forwarding, and a running application can be accessed from browser on your machine.
-
Micronaut Tools: Edit Target Application Address: customize the base address of a running Micronaut or GDK application (default is http://localhost:8080).
-
Micronaut Tools: Search/Filter Beans: search or filter the items of the Beans view.
-
Micronaut Tools: Search/Filter Endpoints: search or filter the items of the Endpoints view.
4.1. Troubleshooting
This extension modifies the Run feature for a Java environment so that the application is launched using the build system (Gradle, Maven). In some scenarios the support may not support all customizations necessary for a user project and has to be turned off.
To enable or disable the enhanced Run feature, navigate to File - Preferences - Settings, locate Tools for Micronaut® framework extension section and turn on/off the Use build system to run or debug applications.
The relevant setting (in JSON format) is micronaut-tools.buildsystemExecution.
Feedback
If you have suggestions for new features, or if you have found a bug:
.svg)
